【はてなブログ】css編集で吹き出しのカスタマイズ方法

今回ははてなブログで、私がいつもやっているズボラな方法で簡単に吹き出しを使った会話形式の文章を作る方法を紹介します。
ママ、吹き出しって?
いつもママが使っているこれだよ!ブログ内で会話ができるなんて楽しいね。
では、さっそく準備していきましょう。
今回参考にしたブログ
カスタマイズの際の注意
- PCとスマホで表示されるかの表示確認をしてください。
- 今回の内容ははてなブログPro(有料)に入っていることが前提となります。
- カスタマイズは自己責任で行ってください。何かトラブルが起きてもこちらでの責任は負いかねます。
前準備
では、アイコンが話す風の吹き出しをカスタマイズしていきましょう。
- 上の参考ブログから飛べる吹き出しの作り方は画像アドレスを用意し、はてなブログのcssを前準備(編集)してから、記事編集画面に行き<pタグ>のclass属性にcss編集時に記入したクラス名を挿入すると吹き出しが簡単にできてしまうというものです。
- 今回はブログ編集時にHTML編集画面での編集が上記のものより少し複雑になっています。その代わりアイコンの下に名前を表示できるものを作ってみました。
では、実装してみましょう!
必要なもの
アイコンに使いたい画像
今回は下の二つの画像を用意してみました。
いつもお世話になっているSP-STUDIOさんより
https://www.sp-studio.de/


画像アドレスをコピー
私のいつもやるズボラな画像アドレスの取得方法をお教えします。
1.画像のアップロード
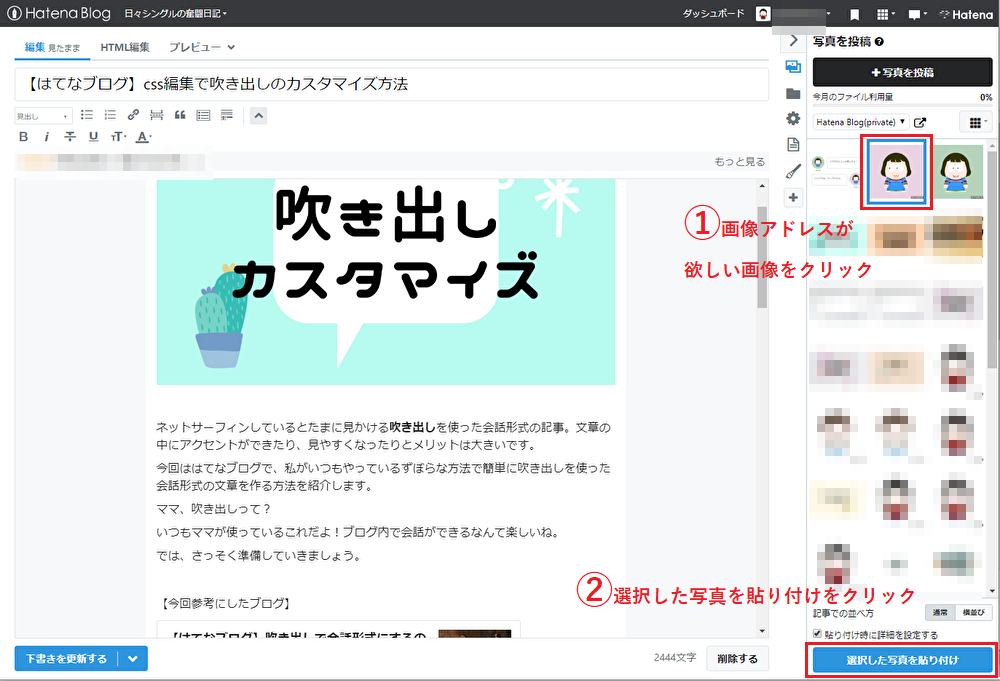
はてなブログ、ブログ編集画面の右サイドバーの「+写真を投稿」ボタンを押下し、アイコンに使いたい画像をアップロードします。

2.画像をブログに貼り付ける
①アップロードができたら(サイドバー上に表示されたら)画像をクリック
②下の「選択した写真を貼り付け」ボタンをクリック
③写真の詳細設定というウィンドウが開くと「記事編集画面に貼り付ける」ボタンをクリック

3.画像の上で右クリック
①編集画面に貼り付けられたアイコン画像の上で右クリック
②画像アドレスをコピーをクリック(これで画像アドレスがコピーできました)
③ブログに貼り付けたアイコン用画像はここでは不要なので一旦消去します。

CSSを追加・編集
追加するスタイル
See the Pen ZEGyKwQ by すだち (@mtv0bj8mytuwbwt) on CodePen.
上記CSS・HTMLをコピー&ペーストします。書き換える箇所があるので一度メモ帳などにコピーして書き換えてからペーストするのがよいでしょう。
スタイルCSS編集
- CSSで書き換えるのは「/* 画像とアイコンの名前 */」の部分です。
- クラス名、【class-1】【class-2】と書かれている部分を覚えやすい文字列で書き換えましょう。
クラス名は半角アルファベットと「-」(ハイフン)「_」(アンダーバー)で記述できます。記号や数字では始めてはいけません。 - 【sample】【sample2】と書かれている部分をアイコンの下に表示したい文字列で書き換えます。
- 下の【画像アドレス】部分に前準備で取得した画像アドレスをペーストしてください。
スタイル追加
PC用スタイルを追加する
はてなブログ【管理画面】の右サイドバー【デザイン】→【カスタマイズ】(スパナマーク)→【デザインCSS】に編集で書き換えたCSSを貼り付けます。
スマホ用スタイルを追加する
はてなブログ【管理画面】の右サイドバー【デザイン】→【スマートフォン】(スマホマーク)→【記事】→【記事上】
(あるいは【デザイン】→【スマートフォン】(スマホマーク)→【ヘッダ】→【タイトル下】)に編集で書き換えたCSSを貼り付けます。
- スマホ用のCSS貼り付け時には「/* 右(左)の吹き出しのmarginと順序 */」の「/* スマホで消去*/」コメント下margin-right(left)を消去します。
- CSSは<style>CSSを記述</style>で囲ってください。
スマホデザインCSSのカスタマイズ方法がわかりやすく記載されています↓
HTMLを追加・編集
では次にHTMLを追加・編集していきましょう。
HTML編集画面に上のHTMLコードを貼り付けましょう。
<div class="fuki-box">
<div class="fuki-img l-img class-1"></div>
<div class="r-fuki right">吹き出しの中の文字</div>
</div>
<!--左に吹き出しが欲しいとき-->
<div class="fuki-box">
<div class="fuki-img r-img class-2"></div>
<div class="l-fuki">吹き出しの中の文字</div>
</div>
- <div class="fuki-box">~</div>までが1アイコン1吹き出しを表します。
- 吹き出しを右側(左側)にしたいときはコメント<!--右(左)に吹き出しが欲しいとき-->の下にある<div class="fuki-box">~</div>を使います。
- 書き換えるのは【class-1】【class-2】(CSSで設定したクラス名)です。表示したい画像のクラス名を入力してください。
- クラス名は(例:fuki-img l-img class-1)半角スペースで区切ってください。
- 吹き出し内に記述したい文字列を【吹き出しの中の文字】に入力してください。
- 見たまま編集画面で吹き出しの中の文字列を改行したいときは「Shift」+「Enter」で改行してください。
- プレビュー画面で、吹き出しの表示の有無、PC画面・スマートフォンの表示確認を行ってください。
改行するときは気を付けてね!
まとめ
さて、今回は名前付きアイコンの吹き出しをカスタマイズしてみました。
こうして吹き出しを使った会話形式の文章を入れると、文章が見やすくなったり、アクセントができたりとメリットは大きいですね。
設定方法はこのほかにもいろいろとあるので、皆さんが一番やりやすいやり方で設定されるのがよいかと思います。